
文章图片
前端学到什么程度可以找到工作?换个问法其实就是前端开发行业对前端工程师的基本要求是什么 。
所以 , 这其实是没有固定的答案的 , 因为市场和企业对于前端开发工程师的要求和门槛 , 是伴随着市场需求和市场环境这两大因素变化的 。 市场需求大 , 对前端开发工程师的要求就会降低 , 反之则会提高 。 同样的 , 如果市场环境不好 , 企业对前端开发工程师的要求也会更高一些 。
但是 , 市场需求再怎么改变 , 一些最基本最基础的内容 , 仍然是企业招聘时会给出的要求 。
如果想要找到前端工程师的工作 , 应该学会哪些基本内容呢?
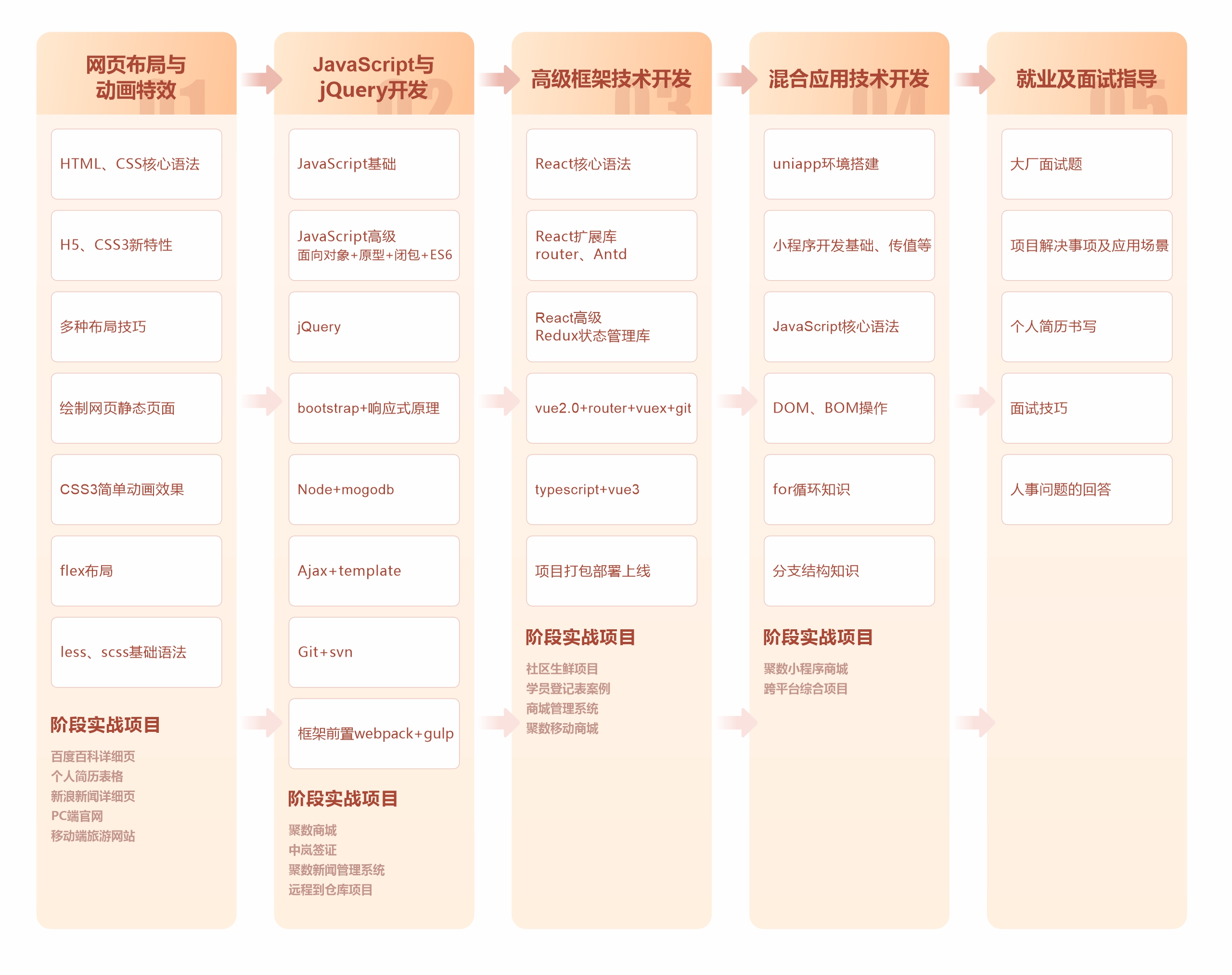
下面我就以我们的前端课纲为例 , 给大家展示下最基础的 , 能称为前端开发工程师的人都应该学会哪些能 。
话不多说 , 我们直接看学习路线安排 , 如果有正打算自学的朋友 , 可以按着下面这套学习路线走 , 能避免很多问题 , 少走弯路 。
直接上学习路线图:
第一阶段 网页布局与动画特效
一、学习目标
HTML5、CSS3等基础知识 , 掌握前端基础核心语法 , 针对性讲解动画、过度等多种经典布局方案 , 掌握移动端布局 , 掌握针对不同分辨率的设备布局方案 。二、学习内容
1、HTML5+CSS3:HTML、CSS核心基础、CSS过渡;HTML5语义化标签、表单标签、实体字符等;HTML新增标签属性;表单项新增属性;弹性盒模型;CSS选择器;经典布局练习;CSS3伪类;CSS伪元素
2、pc端项目实战:学习内容:ps基础工具;编辑器常用插件;字体图标的使用;项目内部注解
3、HTML5+CSS3进阶:字体图标、2D转换、3D转换、动画;线性渐变、径向渐变;rem、vw/vh、Flex布局、模型、Less基础语法
4、移动端项目 实战:学习内容:项目布局的思维方式;字体图标的使用;网页的公共样式书写;移动端初始化网页样式的书写
三、求职方向
前端开发工程师、网页重构、静态网页制作 。
第二阶段 JavaScript与jQuery开发
一、学习目标
学习JavaScript基础知识及应用 , 深入学习闭包、原型、继承等面向对象高级语法 , 学习jQuery和jQuery插件的使用 , git、git高级等服务器端知识及工程化开发工具的使用 , 学习框架阶段前置知识 , 熟悉并掌握常用的构建工具 。
二、学习内容
1、JavaScript基础:运算符、if阴支、switch分支、三元表达式;while循环、for循环、数组、 函数;DOM树、DOM对象、获取 元素、innerHTMLs style;节点操作、事件委派、元素位 置、window对象;本地存储、地理定位;自定义属性
2、JavaScript高级-面向对象+原型+闭包+ES6:单体对象、面向对象;原型、class、getter、setter;解构赋值、箭头函数;Objects Array、let、const;严格模式;闭包+ES6
3、jQuery:添加网页动态效果
4、bootstrap+ 响应式原理:媒体查询、bootstrap框架、 栅格系统、组件、响应式网页布局;视口、分辨率、二倍图、移动 适配、媒体查询 , 响应式布局原理
5、node+ mogodb:npm常用命令;git基础(常用操作);git高级? Node.js基础;git基础(常用操作);http协议 & cookie & session;MongoDB;Express框架;模块化
6、Ajax+ template:Aja履生、使用promise进行封装;jQuery之Ajax;axios;template的使用;
7、管理系统项目:项目环境搭建;项目数据增删改查;项目数据请求;跨域的讲解;前后端分离的基础知识
8、Git+svn:版本的概念;版本的管理;Git安装、Git命令;分支远程仓库;了解svn和Git的区别
- 小姐姐|招聘小程序开发有那些功能好处
- 教师|招聘类软件开发有什么功能优势
- 穿衣搭配|职场穿搭美学到底怎么选?从色彩与硬软件入手,我们也可以拥有!
- App开发|什么是招聘app开发
- 软件|开发招聘软件有什么用
- 临高|职场人开发副业该如何起步?最实用的3个建议
- App开发|招聘类app开发需要什么功能
- 职业教育|开发招聘类APP要注意什么
- 战锤|广州软件开发-招聘小程序开发前景分析
- 小程序|微信招聘小程序定制开发-广州小程序开发
